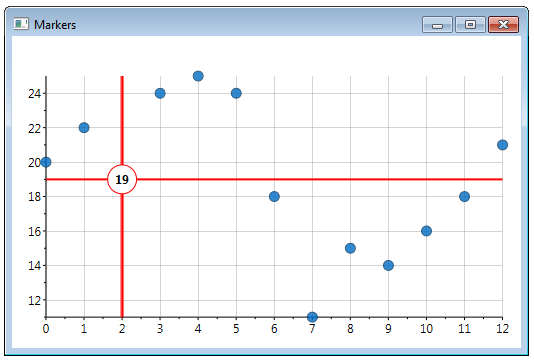
对于一些图表,你可能想要一个自由浮动的带有十字线的标记,被设计用来强调某一个数据点。在本主题中,您会在线形和点标记的基础上添加一个水平的标记。完成后的带有标记的图表将类似以下图像:

下面的XAML,您会再一次设置数据点为NaN:
| XAML |
拷贝代码
|
|---|---|
<!-- crosshairs --> <c1:ChartPanelObject x:Name="vline" Attach="None" Action="MouseMove" DataPoint="-1, NaN" VerticalContentAlignment="Stretch" HorizontalAlignment="Center"> <Border Background="Red" BorderBrush="Red" Padding="1" BorderThickness="1 0 0 0" /> </c1:ChartPanelObject> <c1:ChartPanelObject x:Name="hline" Attach="None" Action="MouseMove" DataPoint="NaN, -1" HorizontalContentAlignment="Stretch" VerticalAlignment="Center"> <Border Background="Red" BorderBrush="Red" Padding="1" BorderThickness="0 1 0 0" /> </c1:ChartPanelObject> <c1:ChartPanelObject x:Name="dot" Attach="None" Action="MouseMove" DataPoint="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid DataContext="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Parent}"> <Ellipse Fill="White" Stroke="Red" StrokeThickness="1" Width="30" Height="30" /> <TextBlock x:Name="label" Text="{Binding DataPoint.Y, StringFormat=n0}" FontWeight="Bold" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </c1:ChartPanelObject> |
|
查看其它